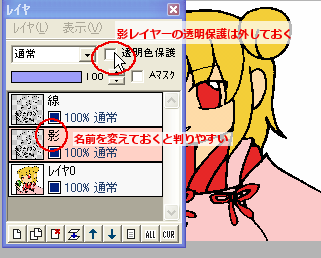
上のレイヤーと下のレイヤーが同じ名前だと紛らわしいので、とりあえず名前つけときましょう。

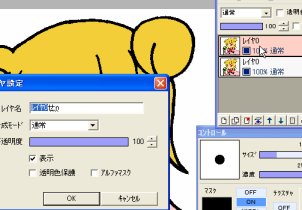
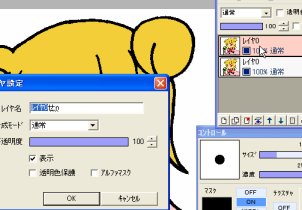
上レイヤーが選択されていることを確認して、ダブルクリック。

レイヤー設定窓が出て来るので、名前を変更。
こちらは線画になるので、「線」とでもしときましょう。
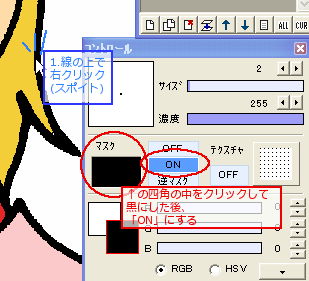
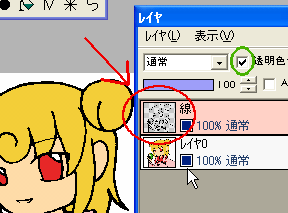
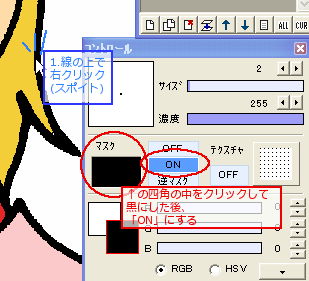
線の上で右クリックしてスポイトした後、マスク登録をしてONにします。

【マスクって何よ?】
マスクとは、「指定した色だけ描きかえができないようにする機能」です。
ちなみに「逆マスク」は、「指定した色にしか描きこみできないようにする機能」です。
実例・もっと詳しい説明などは、
こちらの【マスク・逆マスク】が解説していますので、参考になさってください。
マスクして線が消えなくなったので、線レイヤーの他部分を全て消します。
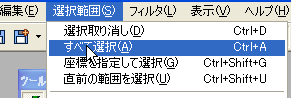
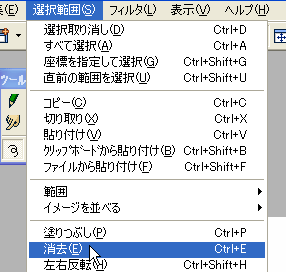
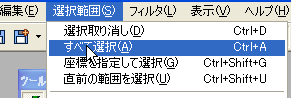
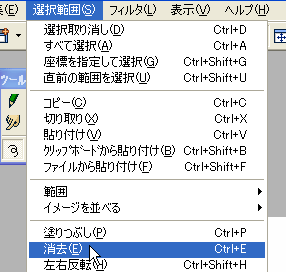
上メニューから「選択範囲→すべて選択」の後、「選択範囲→消去」

↓

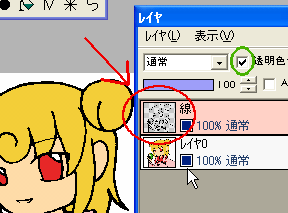
キャンバスの見た目は変わりませんが、図のように、線レイヤ部分の色が消えます。

念のため、透明色保護にチェックをいれておきましょう。何かあっても、線画さえ生きていればどうにかなります。
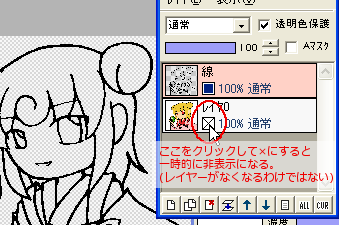
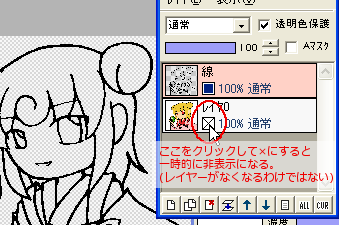
本当に線画だけになっているかチェックするには、「レイヤ0」を非表示にすれば、キャンバスも変わります。

確認した後は再び表示設定にして戻しておいてください。